【朝まで】エディタって何使ってますの?【討論】

この時期はビールが美味い!!!!!!!!!
こんにちは、カリスマギタリストです。
まあ、基本的にビールは一年中美味しいのですが、
今年の梅雨はどうしちゃったんですかねー。
音楽ネタを絡めた記事にしようと思ったのですが、これが中々に難しい・・・!!!笑
なので今回は僕達フロントエンドエンジニアと切っても切れない関係であるエディタについて書こうと思います。
因みにメゾンマーク内(フロントエンドエンジニア5人)の使用エディタ状況は・・・
僕はBracketsを使用しているので、おすすめポイントをご紹介☆
1.ライブプレビュー
html,cssを書いていて、デベロッパーツールみたいに編集結果が目に見えてくれたら嬉しいなー なんて事はありませんか?
Bracketsでは標準でライブプレビューが行えるのです! これめっちゃ便利!
(編集結果がリアルタイムに反映されます)
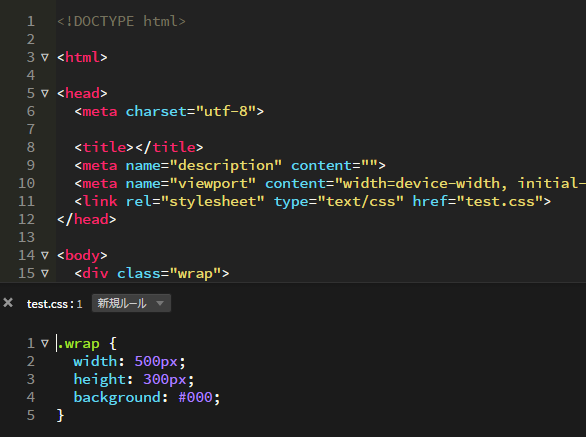
2.クイック編集
html内のid/class名にカーソルを当てて、クイック編集を行うと適用されているcssが表示され編集も行えるのです(画像ではwrapにカーソルを当ててクイック編集を実行)

その他にもカラーコードを直感的に操作出来たり、イージングなんかも簡単に編集出来ちゃいます!
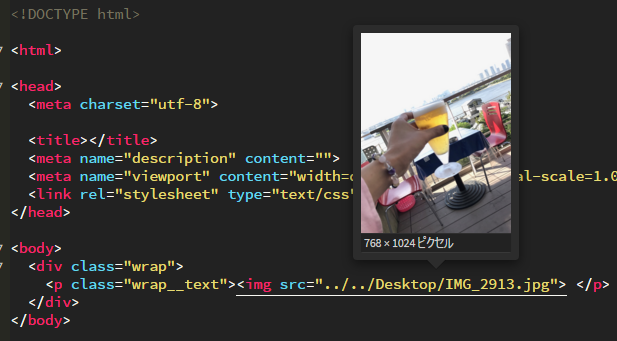
3.画像プレビュー
画像を挿入したけどこれってどんな画像だったかな?
なんて時には非常に助けられます!

挿入したimgの画像パス上にカーソルを当てるだけでその画像が表示されるのです!
その他にも非常に便利なプラグインが沢山あるので、
気になった方は是非使ってみて下さい☆

